
In today's fast-paced digital world, users have limited patience, and even minor mistakes can lead to high bounce rates. For instance, using the wrong colors for a call-to-action button can significantly impact how users interact with a site.
What are some effective yet simple ways to improve a website's engagement and boost conversions in light of today's fast-paced digital world, where minor design flaws can lead to high bounce rates?
OVERVIEW
Client: General Assembly Speculative Project
Duration: 2-week design sprint; Fall 2022
Tools: Figma, Maze, Canva, Trello
Methodologies: Competitive and Comparative Analysis, Wireframing, Rapid Prototyping, Design Heuristic Analysis, Open and Closed Card Sorting
Team: 1 Product Designer (Me: Carolina Larach)
MY ROLE: LEAD PRODUCT DESIGNER
As the sole member of my team for my second speculative project at General Assembly, I utilized design heuristics, conducted competitive and comparative analyses, and performed open and closed card sort tests to evaluate the website's navigation. Additionally, I was responsible for designing and developing wireframes and a prototype.
PROJECT RECAP
Green Thumbs Garden is a Tennessee-based online plant merchant that prides itself on locally growing and hand-selecting high-quality products for its target audience of "careful critics" who value quality and thorough product reviews.
Despite being satisfied with their branding and website appearance, Green Thumbs Garden is experiencing low conversion rates. They believe that there may be something about their website that is affecting conversions, but are uncertain what that may be.
After analyzing the website's design heuristics, I identified and addressed issues that may impact conversions. This included improving the add-to-cart button's contrast and visual hierarchy, enhancing the global navigation, product visuals, and accessibility. I also suggested adding review snapshots and a product comparison feature for a more efficient evaluation of different products.
THE USER
As a speculative project, I was assigned to work with the “careful critic” archetype as my target audience’s behavioral segment. The careful critics are characterized by:
Take time to analyze things before making a purchase
Likes to read reviews
Compares products
Because this project had a prescribed target audience based on existing consumer types, user interviews were not needed. However, as a tool for empathy and reminding myself about the target audience, a persona was created to help better establish goals, frustrations, and needs.
The persona is based on research on the “careful critic” consumer archetype.
John, the careful critic, needs a way to efficiently compare and review product details because he will not purchase an item unless he is able to thoroughly evaluate it.
PROBLEM STATEMENT:
SITE DESIGN HEURISTICS
I started off by analyzing the current website using Nielsen Norman’s 10 design usability heuristics and C.R.A.P (contrast, repetition, alignment and proximity).
The goal is to identify existing flaws on the website that may be affecting the user experience. The focus will be on the 3 heuristics the website needs the most help with: visibility of the system status, recognition rather than recall, and aesthetics and minimalist design. For C.R.A.P, the focus will be on contrast, alignment, and proximity.
The following are some examples of the findings:
COMPETITIVE AND COMPARATIVE ANALYSIS
Now knowing Green thumbs Garden's current flaws I looked at what other best-in-class websites are doing through a comparative analysis. The goal is to understand how best-in-class websites structure their information for a user-friendly experience.
For this study I looked at Bloomingdales, Airbnb & Best Buy; these websites have effective filtering features and product information to find exactly what users are looking for based on needs, wants or curiosity among thousands of products.
OPEN AND CLOSED CARD SORT
The second part of the research is taking a look at what users think of the current categories within the website through card sorting. The results will inform how to improve the site’s information architecture. In an open card sort, users are free to group products into the categories they find fit. The purpose of an open card sort is to determine users’ mental models. A closed card sort is done to evaluate if existing categories make sense to the users.
A closed card sort was conducted to study the efficiency of the current product categories and an open card sort was simultaneously conducted to understand what users are expecting. Since names could be confusing and plants could be called differently in different areas, I decided to do the card sorting with images.
Closed card sort conclusions:
There were a total of 6 testers for the closed cart sort. The majority of the users were able to place the plants and items in the correct categories. As shown in the results, only the users in light blue were outliers and did not place the products in the right categories. The discrepancies pertained mostly to plants that could belong to more than one category - such as a chestnut tree being both a tree and fruit tree.
Open card sort conclusions:
There were a total of 5 testers for the open card sort. From the results, 2 conclusions were drawn:
“Gardening Aid” Category: tools and seeds should be grouped together and renamed as something clearer such as “seeds and gardening tools”
Users called this category "tools and seeds" or "accessories and seeds”
3/5 grouped seeds and tools together
“Edible Plants” Category: nuts, fruit trees, and berry plants can be grouped into one category
3/5 grouped fruit trees, berries and nuts into 1 category
ALIGNING GOALS
Before moving on into the ideation phase, it is important to remind ourselves what are our target audience’s goals vs the business goals and how we can align them to propose a solution that benefits both.
PROPOSED CHANGES
Knowing what we know, how can we improve the website for the careful critic? Given the time constraints, it is important to prioritize the changes that can help our careful critic the most.
Call to action buttons:
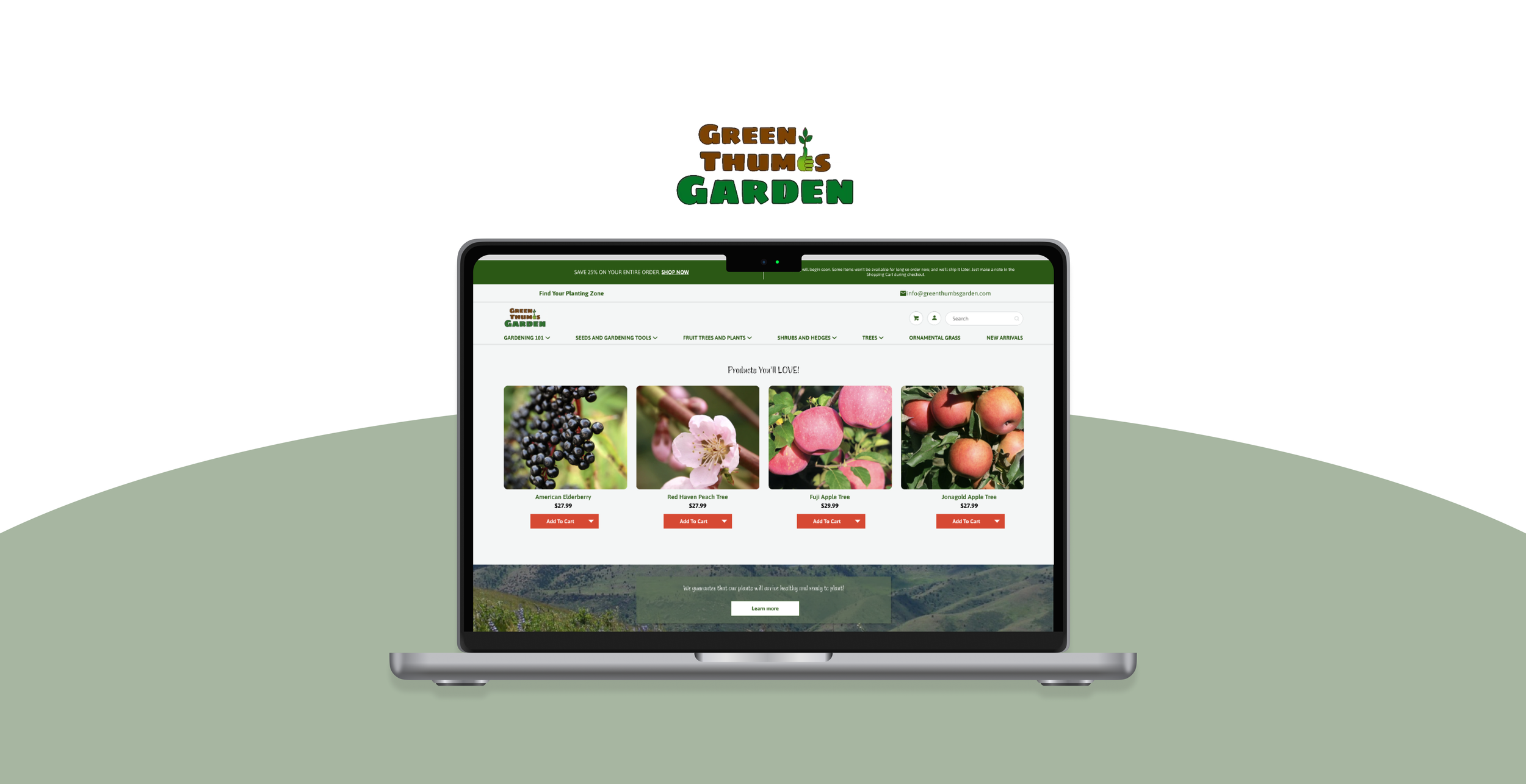
The call-to-action buttons had very poor contrast making it very difficult to read. To improve this, the contrast was adjusted. A UI kit with a primary and secondary button style was established to provide a visual hierarchy to the “add to cart” button and draw more attention to it.
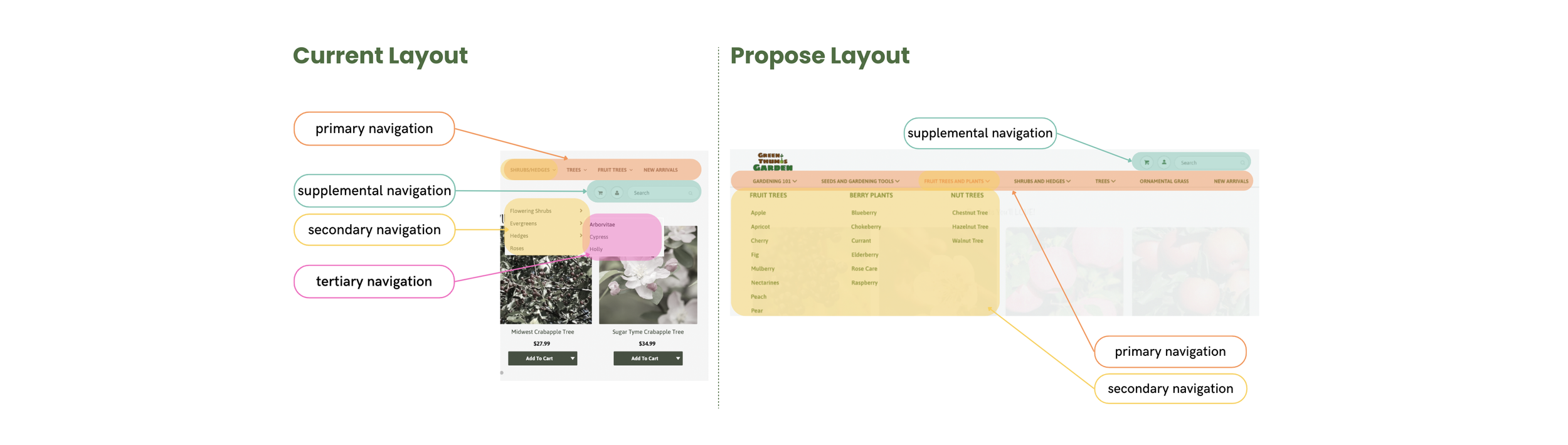
Navigation Menu:
The navigation layers were decreased by creating a mega menu, removing the tertiary navigation and allowing users to see more products with one click
Reorganized the supplemental navigation to prevent the menu from being divided from the selected category
Product Cards and Compare Feature
The proposed product cards have a larger image, clearer text, reviews and an added “compare” or “save” feature. This allows users to have a quick overview of what they’re looking at, and the ability to come back to it later by saving it and comparing it to other products they’re interested in.
Product descriptions:
Key product details were redesigned using a simple graph style in order to make the information more digestible to the user. By simplifying this information, it is now easier to skim through the product details and find what is needed efficiently.
LATEST PROTOTYPE
NEXT STEPS
Being a 1 person team with a tight schedule, some things were left as next steps. Below is a list in order of importance: